For this we use a Bash (shell) script, that can be easily created and modified on Linux / Mac systems.
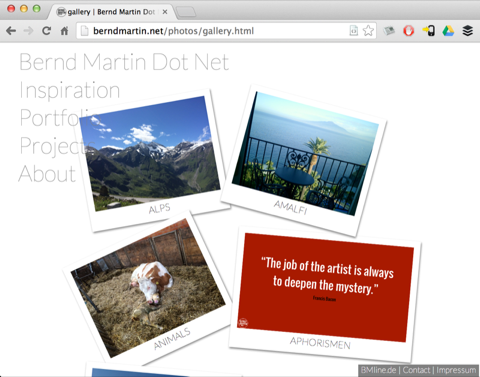
This script produce several HTML5 files from a flat folder structure that includes an image collection and creates some beautiful sliders based on CSS3. Have a look at the result here on berndmartin.net.
The shell script create a main page which is named "gallery.html" in the folder "photos/", in this file you can see an image for each sub-directory. When you open these link behind an image, you will directed to the picture slider of the sub-directory which is named as "photos/[sub-directory].hmtl". So the name of the sub-directory is also the name of the created HTML5 file. A hyphen in the sub-directory is displayed as a blank sign for the designation (the subfolder "photos/new-york/" is displayed as "NEW YORK"). The folder structure is flat and end with "photos/[sub-directory]/".
The image size is controlled by the CSS3 file and in my setting it is 640 px (Pixel). It is recommended previously to reduce the size of the pictures in any sub-directory folder so that the charging time is reduced on the web. On a Mac you can use this command to reduce the size of each image at once to a maximum high or width of 640 px.
sips -Z 640 *.jpg
Here you can download the script that generates the gallery and the other html files. You can run this script on Linux, Unix or Mac systems. Therefore you have to executable the script with this command.
chmod +x photo-gallery-berndmartin.sh
Now you can run the script with this command.
./photo-gallery-berndmartin.sh
Make sure that you use the same folder structure that begins with "photos/". The nice thing is now, if you add more pictures and folders, you can simply run it again.

Thank you for the description
ReplyDeleteThanks great ppost
ReplyDelete